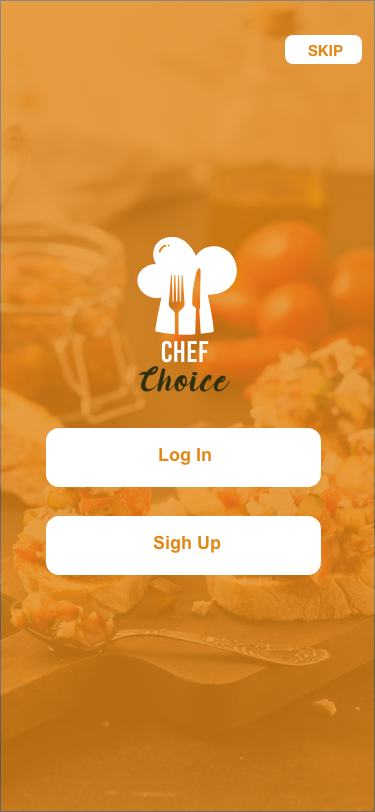
Chef Choice
Mobile App Design/UI,UX Design
Overview
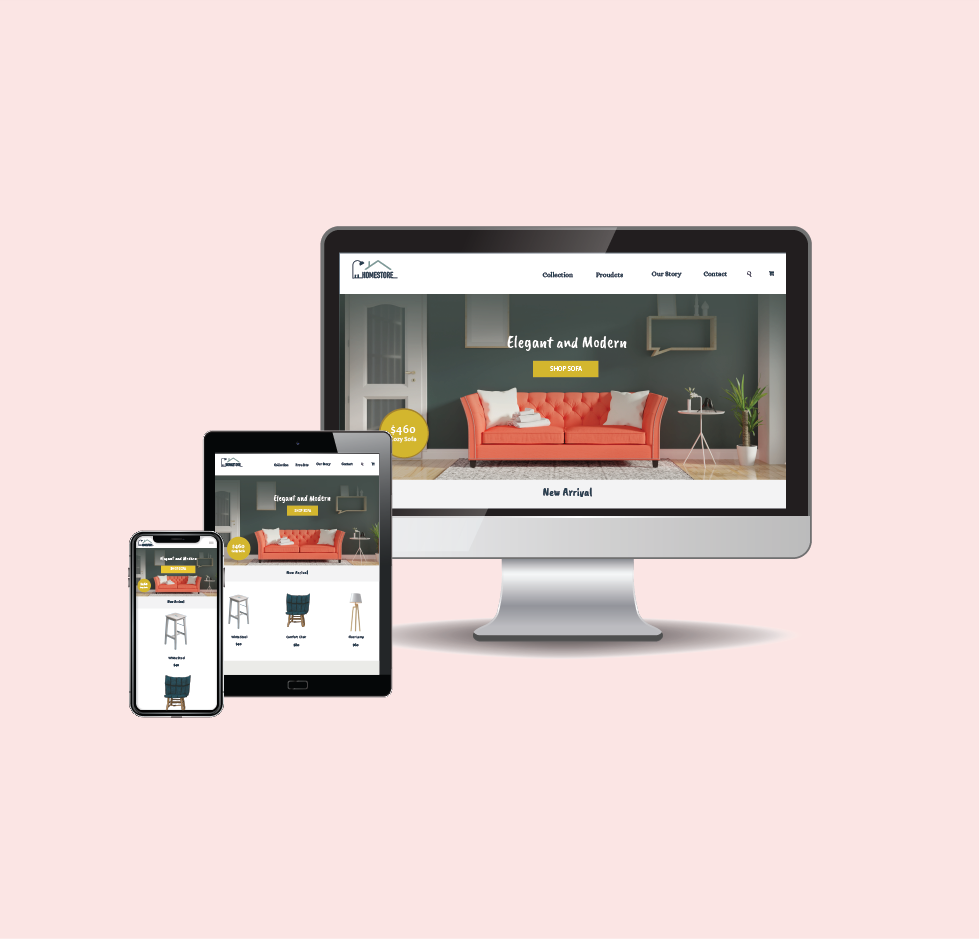
Chef Choice is a mobile app design to target senior users to assist them whenever they search for a restaurant. Users are not only allowed to input their preferences during the searches, but they are also permitted to modify some other settings, for example choosing text size of the menu, interior lighting level, accessible information for multiple senses and mobility, etc.
Responsibilities
Mobile App Design/UI,UX Design/User Expe rence Research/User Flow
Benchmark Analysis/Empathy Map/PACT Analysis/Wireframes/Prototype
Branding


Logo Design

Problem
How can we encourage seniors to dine out and improve their user experience for choosing their favourite restaurants?
There is still a large potential in the mobile application market especially when it comes to those apps designed for seniors. Based on the Elder Research conducted by Sheridan Centre, it shows that only 35 percent of smartphone users are between 65 to 74 year old. In other words, we can commit more efforts to enlarge the percentage of this user group by including their special needs during the design process and subsequently creating an all-age friendly application.
It is important to encourage seniors to actively participate in various kinds of social events while enjoying their retirement and daily life. Dining in a restaurant could be one of the feasible approaches to provide a comfortable vibe for elders to create significant bonding among individuals and make friends.
Solution
The idea: Create a clean, simple, and sufficient onboarding instruction experience to help seniors to engage the process of setting up their preferences. For the part of step by step guide, we also want to ensure the senior users with disability can actively interact with the app without too much difficulty.
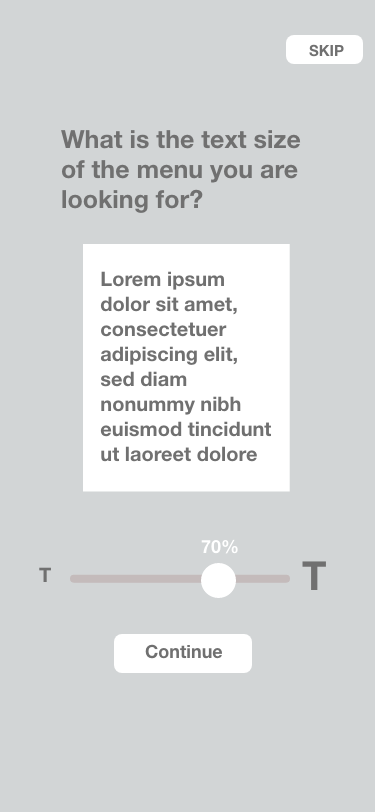
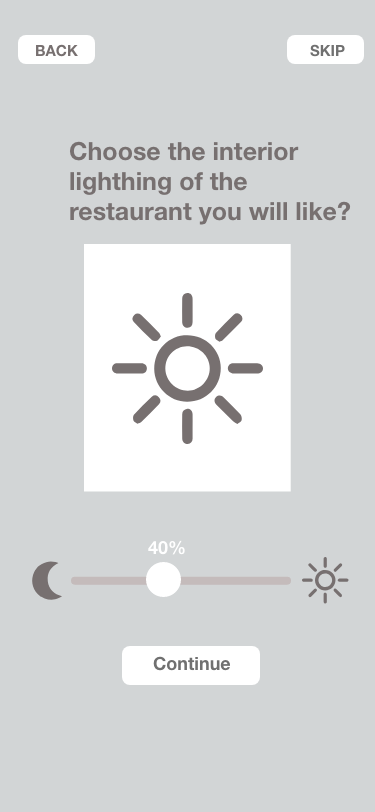
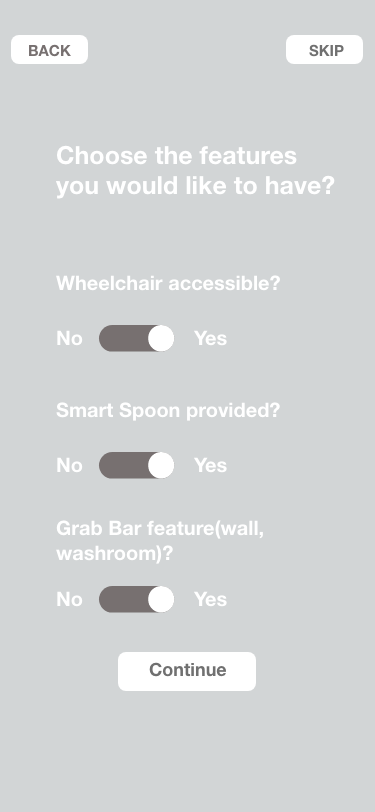
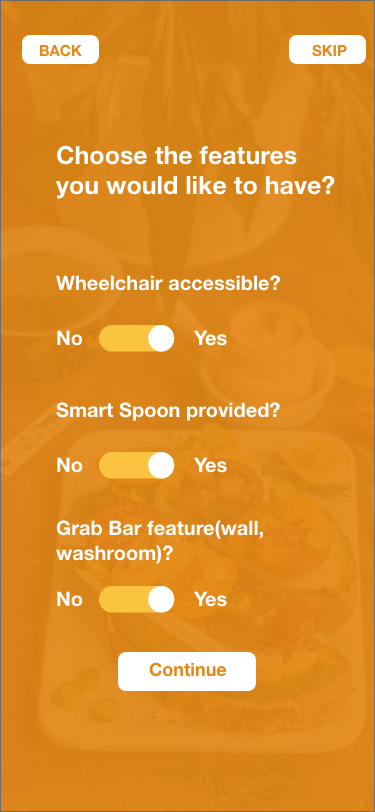
For Example, the onboarding instruction process will provide the options for users to choose the text sizes of the menu, restaurant interior lighting level, favourite cuisines, and whether wheelchair accessible, smart spoon and grab bar features facilities are provided by the restaurant.
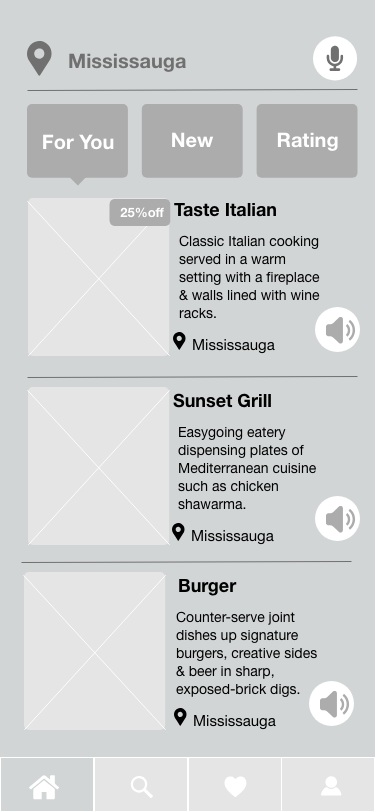
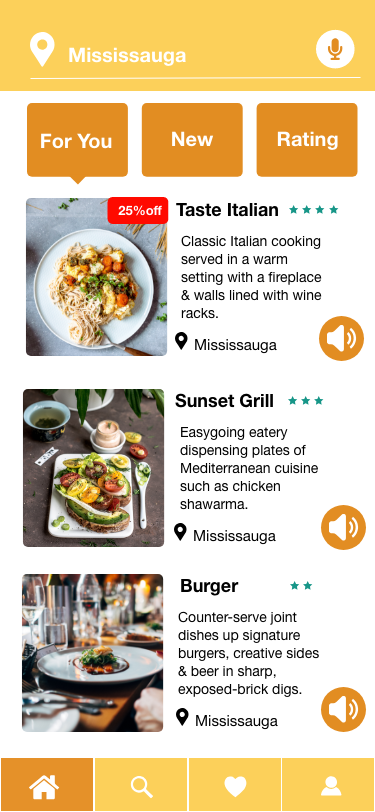
After users are done with the preference set up, the app will collect the data and output a list of restaurants that match their requirements.
Research
In order to provide a better experience for elderly users,I start to think about the text size of the menu, restaurant interior lighting, wheelchair accessible, smart spoon, and the grab bar features.
Providing the best experience for elderly users, I start to think about the text size of the menu, restaurant interior lighting, wheelchair accessible, smart spoon, and the grab bar features.
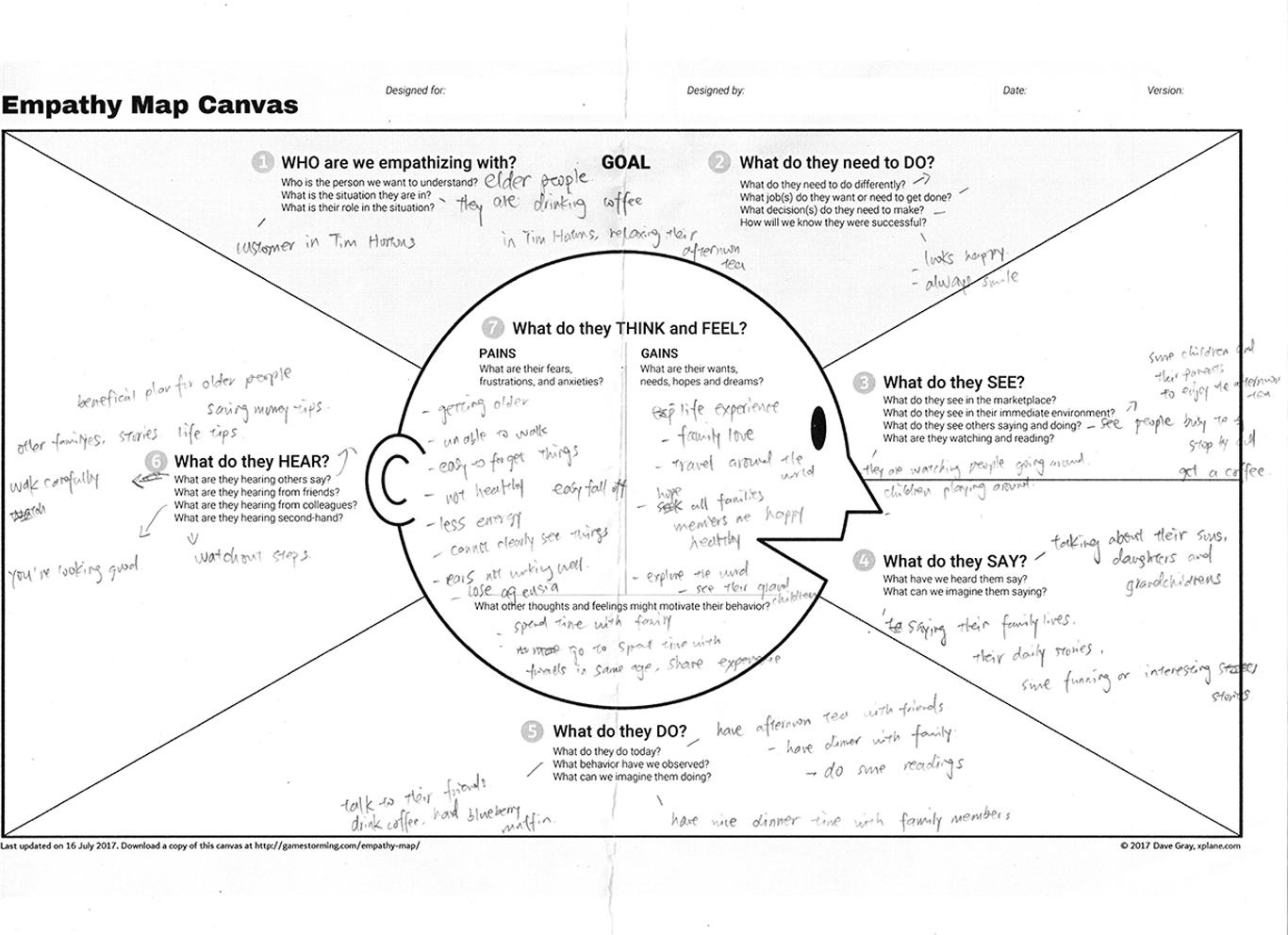
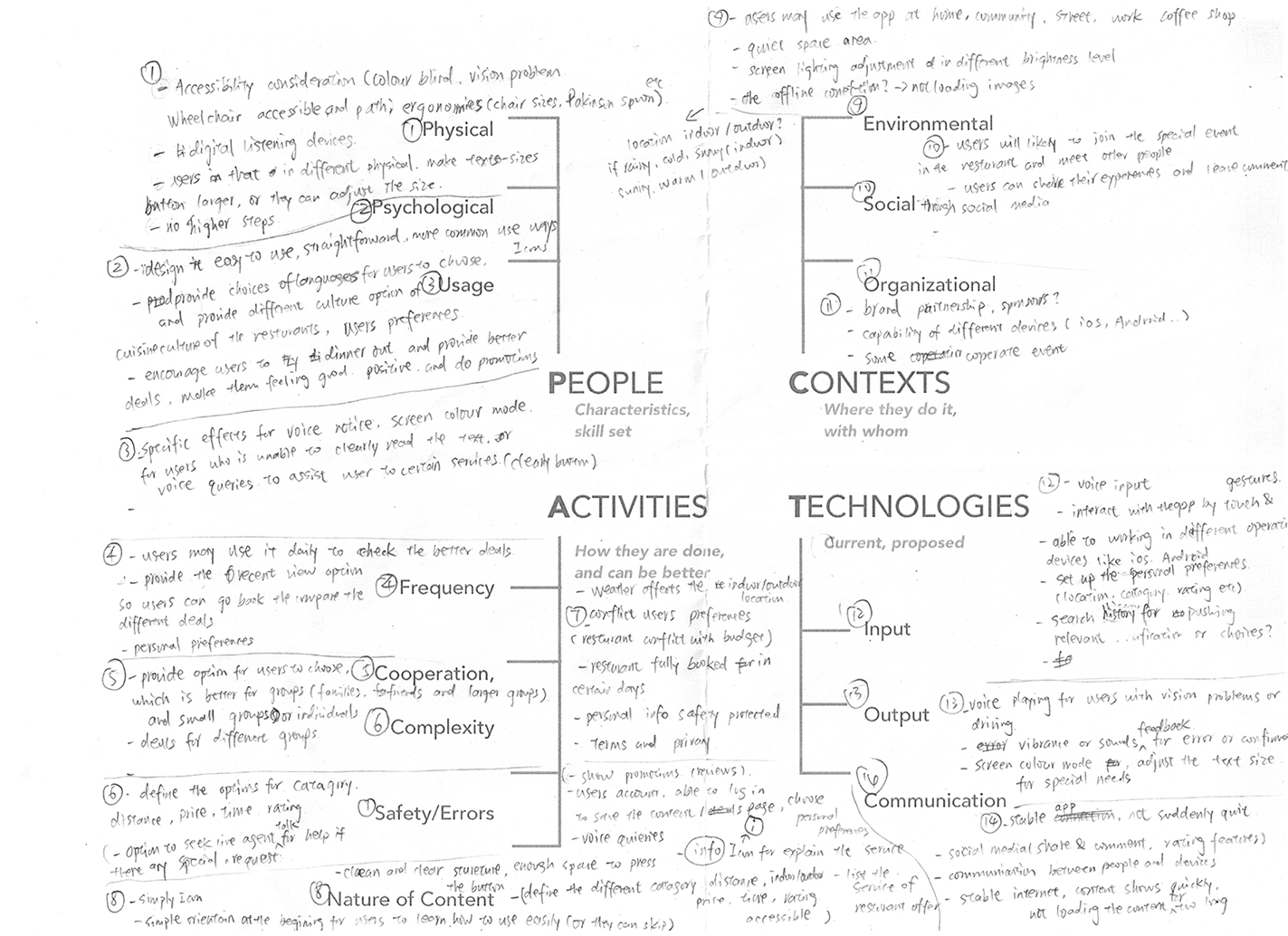
I had conducted few interviews with some senior people from Sheridan Center For Elder Research and some of my family members, to find out what are their preferences about a good restaurant and then specifically focused on both the special services and facilities that a restaurant can offer to them. I did an Empathy Map and PACT(People, Activities, Contexts, and Technologies) Analysis.
I’ve also done some research about two popular finding restaurant apps, Zomato and OpenTable, and analyzed these two apps and see their usabilities, visual designs, and Information Architecture. I also browsed different websites and came out with different ideas.
Empathy Map

PACT Analysis

Design Process
Chef Choice is an individual mobile app design project. My design evolved along with several rounds of iteration during different stages.
After I gathered all the required information from the users' interviews, browsed different sites and came out with different ideas, I started with brainstorming to generate ideas for the user flow, first draft, wireframes, and style. Based on the first user feedback from others, I converted feedback into necessary modification. Then I created a medium and high fidelity prototype and had people from Sheridan Elder Research Center to conduct user testing. From there I continued to have more feedback which allowed me to further modify my design and then build a higher fidelity prototype.

User Flow

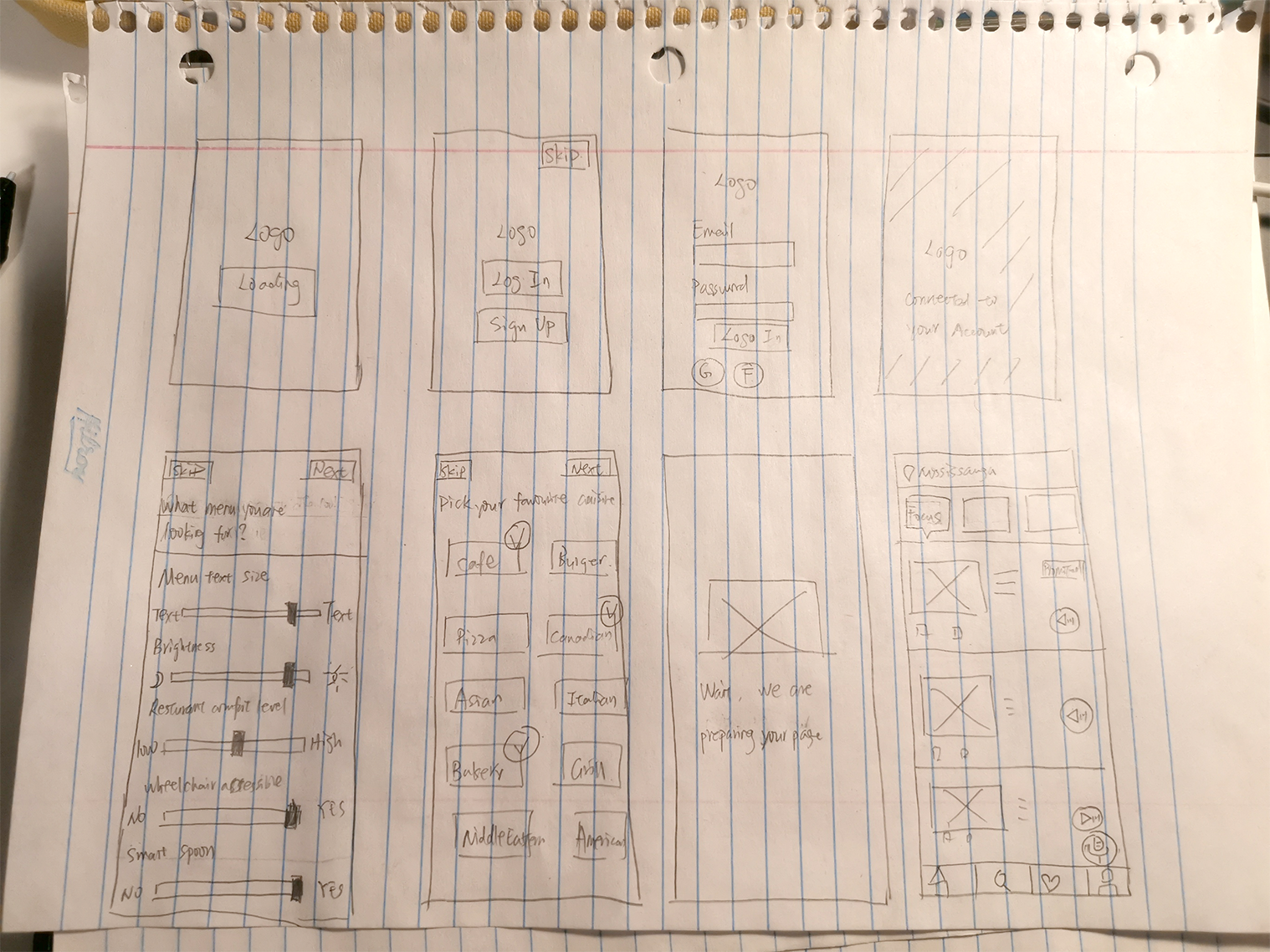
User Flow Draft 1
In Draft 1, I have separated the preference setting steps in 3 pages, so users can have more focuses on the preview screen and better understanding about the onboarding instructions step by step.

User Flow Draft 2
In Draft 2, I have included all the setting features in one page and users can slide the panel to control and set up their preferences. However, users cannot see the actual differences and all the information are not very clear.

Wireframes










Styletile

User Feedback
Feedback 1
The sliding feature allows users to control the panel and see what the difference in the preview screen to see restaurant interior lighting.
The sliding feature is not that easier for senior users to control.


Feedback 2
The sliding feature is replaced by button feature because it is more convenient for users to press the button correctly to control the panel, and they can push the increase button (+) sign or decrease button (-) sign to control the panel.
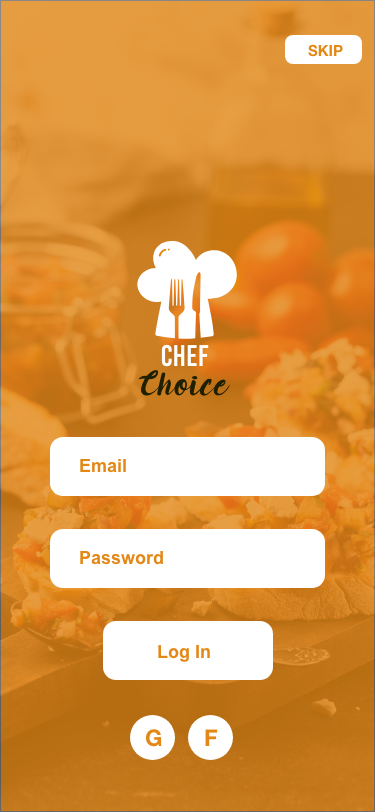
Final Page Design










User Onboarding Intro Screen

Since this project was aiming to bring excellent user experience to the elderly group, Chef Choice has been designed to provide Onboarding Intro screen to help users to set up their preferences step by step to find the restaurants. For example, users can set up their preferred text size of the menu and the interior lighting level of the restaurant, and choose whether the restaurant will have wheelchair accessible, smart spoon provided, and grab bar on the wall and washroom.